Explore the experimental feature of chrome which can help manipulate the animation property with scrolling of any element.

All CSS Shorthand Properties: CSS Border, CSS Margins, CSS Paddings, CSS Backgrounds, CSS Fonts
How to write CSS effectively with shorthand syntax. Learn way to optimize your CSS code

CSS Animations vs CSS Transitions : Difference and Similarities
Both CSS animations and transitions help make property value switch more fluid. Discover Differences of the both properties.

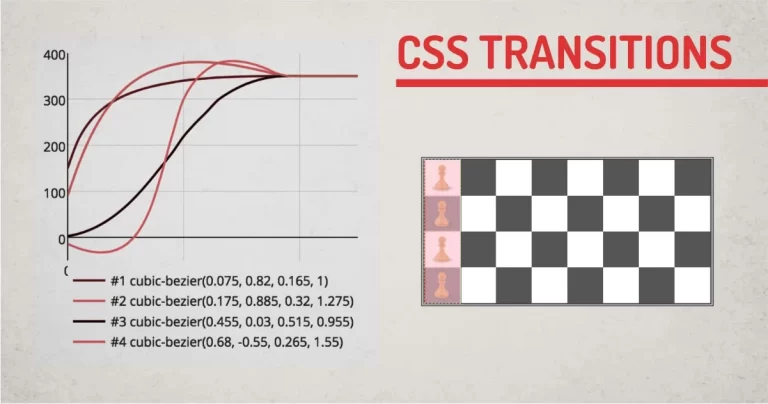
CSS Transitions Explained. Examples of Transition Properties
Understand working of CSS transitions. How to use css transitions, everything you need to know to get stated.

How CSS Inheritance Works, How to Take Advantage of Inherited and Non-inherited Properties.
Understanding of CSS inheritance and Parent-Child inheritance. Examples showing how Inheritance can be used.

CSS Selectors : Type Of Selectors And How To Use It
Understanding of each type of CSS selector. Learn about valid and invalid selector names.

CSS Property Defaults and How To Override CSS Properties?
Learn about CSS inherited Properties and how to Override works.

CSS Animations Master Class: Everything About Animations Without Javascript
explore the possibilities of animating DOM objects without using javascript.

Before And After Pseudo-Elements In CSS, What Is The Difference
Two of the most widely used pseudo-elements ::before and ::after when used correctly, can give added style capability to a selected element.

What Are Types of CSS : How To Add Inline, Internal and External CSS
Understand types of CSS and know about all 3 ways to add CSS to your HTML. The difference between each and When to select one method over another.

